Top 82 UI Resources For Developers - Dev Resources
- A1 - A collection of the best websites found on the web
- Awwwards - Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
- Balsamiq - Balsamiq is the company behind Balsamiq Wireframes, the industry standard low-fidelity wireframing tool.
- Beautiful CSS box-shadow examples - 🎨 Curated collection of 90+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
- Beautiful CSS buttons examples - 🎨 Curated collection of 80+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
- Behance - Behance is the world
- Bootstrap - Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
- Bulma - Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It
- Canva - Canva is a graphic design platform, used to create social media graphics, presentations, posters, documents and other visual content.
- Chakra - Simple, Modular and Accessible UI Components for your React Applications.
- Checklist Design - Checklist Design is a curated list of checklists ranging from website pages, to UI components, all the way to branding assets.
- Choc UI - Choc UI is a set of accessible and reusable components that are commonly used in web applications.
- CodedThemes - Download free and pro developer-first admin templates in React, MUI, Vue, Next.js, Tailwind, and more. Loved by 400K+ developers worldwide.
- CodeMyUI - Handpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.
- Codrops - Codrops is a web design and development blog that publishes articles and tutorials about the latest web trends, techniques and new possibilities.
- Collect UI - Daily inspiration collected from daily ui archive and beyond. Based on Dribbble shots, hand picked, updating daily.
- Compare pixels - Use this tool to quickly check differences between design mockups and the live website.
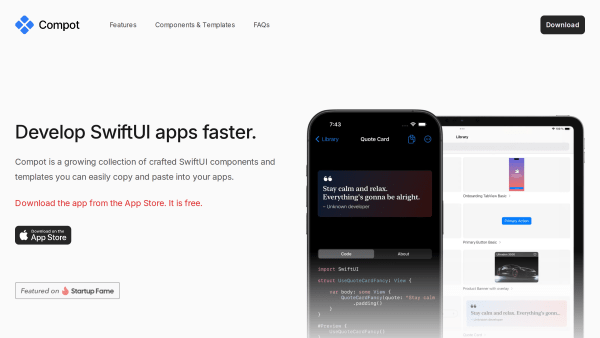
- Compot - Design and develop SwiftUI apps faster with Compot – a growing library of crafted SwiftUI components and templates ready to copy and use in your iOS apps.
- CSS Nectar - CSS Nectar is a css website design showcase for web designers and developers. Every day we select the best of the web design and add it to our gallery. Submit or suggest a website.
- CSSButtonMaker - Create stunning buttons in just a few clicks!
- daisyUI - Tailwind CSS Components plugin — daisyUI tailwind component library
- Dark - The best hand-picked dark themed websites on the internet.
- Dark Mode Design - Dark Mode Design is a showcase of beautifully designed and inspiring dark mode websites. Dim the lights, lower your screen brightness, and enjoy.
- Design Resources - A curated list of the best design resources handpicked from around the web.
- Design Spells - Discover micro-interactions, easter eggs, and other seemingly extra design details that infuse life, personality, and fun back into the web.
- Design System Cookbooks - Comprehensive resources for creating, organizing, and implementing effective digital design recipes.
- Dribbble - Dribbble is where designers gain inspiration, feedback, community, and jobs and is your best resource to discover and connect with designers worldwide.
- Eagle App - Unify your creative inspiration in one place. Store anything – inspiring images, design mockups, illustrations, screenshots and more.
- ecomm.design - Browse the most complete and up-to-date gallery for fantastic ecommerce websites design inspiration and the best ecommerce solutions and marketing tools.
- Enhance UI - Learn Design for Developers wanting to know UI, UX and more.
- Figma - Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
- FigmaCrush - FigmaCrush is a curated collection of Figma resources: UI kits, icons, website templates and all sorts of freebies created and shared by the Figma community.
- Flowbite - Get started with an open-source library of over 600+ UI components, sections, and pages built with the utility classes from Tailwind CSS and designed in Figma.
- Fluid UI - Free lifetime account. Simple to learn, quick to master. Design interactive prototypes for Android, iOS, web and desktop in minutes.
- Fountn - World’s largest collection of design resources, curated by designers.
- Framer - Start your website with AI and design on a familiar canvas. Add animations, interactions and a CMS. Optimize for every breakpoint — no code needed and publish for free.
- Godly - Godly is a curation of the best web design inspiration, every day. Browse the best e-commerce websites, portfolio websites, animation websites and more.
- Indie UI - UI components with variants
- Kometa UI Kit - A marketplace of fully responsive, multi-purpose UI kits, built with Tailwind CSS, for start-ups and products of any kind.
- Land-book - Design gallery with the best and most carefully collected websites. We help creatives find inspiration & motivation to do rad stuff.
- Lapa Ninja - The best landing page design inspiration from around the web. Lapa Ninja is created to help designers find inspiration, learn and improve design skills. The contents are selected from the best designs, and daily updated.
- Learn UI Design - Learn UI Design is a full-length online course on user interface and web design: color, typography, layout, design process, and more. Includes downloadable resources, homework, and a student community.
- Mantine - React components and hooks library with native dark theme support and focus on usability, accessibility and developer experience.
- Material Design - Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
- Material-UI - React components for faster and easier web development. Build your own design system, or start with Material Design.
- Materialize - Materialize is a modern responsive CSS framework based on Material Design by Google.
- Minimal Gallery - Hand-picked website inspiration, tools, domains and more.
- Mobbin - Check out the hand-picked collection of latest mobile design patterns from apps that reflect the best in design.
- NextUI - Beautiful, fast, modern React UI Library
- One Page Love - One Page Love is a One Page website design gallery showcasing the best Single Page websites, templates and resources.
- OpenChakra - React JSX visual editor for Chakra UI.
- Over.fig - Compare Figma design to website in real time
- Photopea - Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures.
- Prime - Ultimate UI Framework.
- Pttrns - Check out the finest collection of design patterns, resources, mobile apps and inspiration.
- Radix - Components, icons, and colors for building high‑quality, accessible UI. Free and open-source.
- React Bits - A large collection of animated React components made to spice up your web creations. Animations, components, backgrounds, and awesome stuff with customization options as props.
- React Bootstrap - React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
- React Suite - A suite of React components, sensible UI design, and a friendly development experience.
- Refactoring UI - Tired of relying on Bootstrap? Learn how to design awesome UIs by yourself using specific tactics explained from a developer
- Refero - The biggest collection of design references from great web applications. Refero make design research easier and faster than ever before. Explore over then 8,000 pages and 40,000 searchable screens of the best of product design from real life.
- SaaS Design - For developers looking to create user-friendly designs in Figma: Free & open source Figma templates and UI kits to help kickstart your next project.
- SaaSFrame - Browse hundreds of SaaS marketing pages, product interfaces and email flows. Get inspired by the design and copywriting patterns used by top-class SaaS companies.
- Semantic UI - Semantic empowers designers and developers by creating a shared vocabulary for UI.
- Shift Nudge - Shift Nudge is the systematic process to learn the visual skills of interface design, even if you don
- siteInspire - A CSS gallery and showcase of the best web design inspiration, featuring over 2,500 websites searchable by type, subject, and style.
- SiteSee - A curated gallery of beautiful, modern websites meant to inspire web developers and designers.
- Skelementor - The largest ready-to-use, free Elementor component library
- Sketch - Sketch is a design toolkit built to help you create your best work — from your earliest ideas, through to final artwork.
- Supabase UI - An open-source UI component library inspired by Tailwind and AntDesign.
- Tailwind CSS - Documentation for the Tailwind CSS framework.
- TailwindComponents - Tailwind CSS examples from components by the community. Tailwind chart, grids, inputs, forms, templates and much more.
- The Component Gallery - The Component Gallery is a collection of components from the best design systems.
- UI Design Daily - Weekly FREE UI resources straight to your inbox.
- UI Design for Developers - Learn just enough visual design to be dangerous as a developer.
- UI Kits Design - Find the best UI kits and component libraries to design and build websites in no time.
- UIkit - UIkit, a lightweight and modular front-end framework for developing fast and powerful web interfaces.
- Uiverse - Community-made library of free and customizable UI elements made with CSS or Tailwind. It
- Web Design Inspiration - Visit the #1 Inspiration Gallery. Everyday, we help Webdesigners, Agencies and Entrepreneurs to be inspired for their next web design project.
- Webframe - A showcase of beautiful and well designed web app screens for design inspiration. Including screens from behind signup/paywalls! 😱.
- Websitevice - Website design examples to get inspiration for business, real estate, product, agency, education, ecommerce, personal and more
- xstyled - A utility-first CSS-in-JS framework built for React.
UI
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
UI Kits Design
UI/Design/LibraryFind the best UI kits and component libraries to design and build websites in no time.
Over.fig
Extension/UI/DesignCompare Figma design to website in real time.
React Bits
Programming/UI/AnimationA large collection of animated React components made to spice up your web creations. Animations, components, backgrounds, and awesome stuff with customization options as props.
Compot
Prototyping/UIDesign and develop SwiftUI apps faster with Compot – a growing library of crafted SwiftUI components and templates ready to copy and use in your iOS apps.
A1
Design/Inspiration/UIA collection of the best websites found on the web.
CodedThemes
Template/UIDownload free and pro developer-first admin templates in React, MUI, Vue, Next.js, Tailwind, and more. Loved by 400K+ developers worldwide.
Fountn
Design/Learn/UIWorld’s largest collection of design resources, curated by designers.
Minimal Gallery
Design/UI/InspirationHand-picked website inspiration, tools, domains and more.
Design Spells
Design/UI/InspirationDiscover micro-interactions, easter eggs, and other seemingly extra design details that infuse life, personality, and fun back into the web.
Dark Mode Design
Design/UI/InspirationDark Mode Design is a showcase of beautifully designed and inspiring dark mode websites. Dim the lights, lower your screen brightness, and enjoy.
Uiverse
Design/Inspiration/UICommunity-made library of free and customizable UI elements made with CSS or Tailwind. It.
Photopea
Design/UI/TemplatePhotopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures.
Websitevice
Design/Inspiration/UIWebsite design examples to get inspiration for business, real estate, product, agency, education, ecommerce, personal and more.
Indie UI
UI/LibraryUI components with variants.
Radix
Icon/UI/DesignComponents, icons, and colors for building high‑quality, accessible UI. Free and open-source.
Skelementor
Template/UI/DesignThe largest ready-to-use, free Elementor component library.
Design System Cookbooks
Design/UIComprehensive resources for creating, organizing, and implementing effective digital design recipes.
Dark
Design/UI/InspirationThe best hand-picked dark themed websites on the internet.
Framer
Prototyping/UI/Website BuilderStart your website with AI and design on a familiar canvas. Add animations, interactions and a CMS. Optimize for every breakpoint — no code needed and publish for free.