Top 209 Programming Resources For Developers - Dev Resources
- Adrian Twarog - I
- Angular DevTools - Angular DevTools extends Chrome DevTools adding Angular specific debugging and profiling capabilities. You can use Angular DevTools to understand the structure of your application and preview the state of the directive and the component instances. To get insights into the execution of the application, you can use the profiler tab, which shows you the individual change detection cycles, what triggered them, and how much time Angular spent in them.
- Animista - Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use.
- AnotherWrapper - 10+ customizable AI demo apps: pick one, make it yours, launch your startup quickly and start making money
- App Icon Generator - Create beautiful app icons for iOS and Android. Generate all required sizes with just one click.
- ApparenceKit - A flutter template to create iOS, Android and web app in days. Generate all the common boilerplate code and customize the design to fit your brand.
- AppCode - An intelligent IDE for iOS/macOS development focused on code quality, efficient code navigation, smart code completion, on-the-fly code analysis with quick-fixes and superior code refactorings.
- Awesome Certificates - A curated list of IT, Computer Science and Business courses with free certificates to earn.
- Awesome Courses - List of awesome university courses for learning Computer Science.
- Beautiful CSS box-shadow examples - 🎨 Curated collection of 90+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
- Beautiful CSS buttons examples - 🎨 Curated collection of 80+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
- Ben Awad - I
- Berry Free React Material Admin Template - Berry is a creative free React admin template build using the Material-UI. It is meant to be the best User Experience with highly customizable feature-riched pages. It is a complete game-changer React Dashboard Template with easy and intuitive responsive design as on retina screens or laptops.
- Better Coding Academy - Learn to code. Get a job. No longwinded lectures, no tantalising tutorials. Fast and efficient, for the impulsive millennial.
- BigDevSoon - Build real-world projects, daily challenges, and solve practice problems. Maximize your learning potential.
- BigsonDev - HTML, CSS, JS, React - blog articles, knowledge pills, projects with high-quality designs. Get out of tutorials hell and learn Frontend the right way.
- Bitfumes - Hey, Friends, I am a web developer and have knowledge of many languages. I made this channel to share my knowledge with you all and want to learn from you also.
- Blisk - Download Blisk - a browser for web developers. Blisk - is a developer oriented browser with devices, URL and scroll sync, auto-refresh, screenshots and screen recorder.
- Bootstrap - Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
- Bulma - Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It
- Bytes - Staying informed on the JavaScript ecosystem has never been so entertaining. Delivered every Monday and Thursday, for free.
- CanvasJs - HTML5 JavaScript Charts built on top of HTML5 Canvas Element. Renders across devices & is 10x faster than JavaScript Charting libraries based on SVG.
- Certificates.dev - Recognized certification exams for Vue (official certification endorsed by Evan You), React, Angular, Nuxt, and JS. We’ve helped developers from 680+ companies worldwide validate their frontend skills.
- Chakra - Simple, Modular and Accessible UI Components for your React Applications.
- Chart.js - Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
- Chartist - Create responsive, scalable and good looking charts with chartist.js.
- Checka11y.css - A CSS stylesheet to quickly highlight a11y concerns. - jackdomleo7/Checka11y.css.
- Choc UI - Choc UI is a set of accessible and reusable components that are commonly used in web applications.
- Clerk - Drop-in React components for authentication and authorization.
- CLion - A powerful IDE from JetBrains helps you develop in C and C++ on Linux, macOS and Windows.
- Code to go - Javascript code to go: Find updated snippets for common JavaScript use cases.
- Code Winds - CodeWinds - Leading edge live and online developer training - in-person, public or private classes, webinars, video courses, resources, tutorials for fullstack web developers. Featuring javascript, React.js, Node.js, Redux, Functional programming, Reactive programming, RxJS, and related topics.
- Codecademy - Learn the technical skills you need for the job you want. As leaders in online education and learning to code, we’ve taught over 45 million people using a tested curriculum and an interactive learning environment. Start with HTML, CSS, JavaScript, SQL, Python, Data Science, and more.
- CodeCombat - Learn programming languages by playing the Role Playing Game. Different languages, beginner-friendly learning curve.
- Codeconia - Learn programming with Codeconia.
- CodeKit - CodeKit is a Mac app that makes it easy to use modern web development tools like npm, Babel, Sass, JavaScript bundling, image optimization, and ESLint.
- CodeNewbie - Stories from people on their coding journey.
- CodePen - An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
- CodePen Radio - A podcast all about what it
- Codepip - Learn to code by playing games.
- CodeSandbox - CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster.
- Codeshare - Share code in real-time with developers in your browser. An online code editor for interviews, troubleshooting, teaching.
- Coding Tech - Coding Tech partners with the tech conferences around the world that provided Coding Tech with their EXPLICIT permissions to republish videos on this channel. Here
- Codinn - 30 Days of ReactJs challenge is a step by step tutorial to level up your React skills in 30 days by developing 30 projects.
- Commit Your Code! - Commit Your Code is about motivating and inspiring developers of all levels to reach their goals in tech. We will be sharing stories and interviewing developers that have gone through this and made it to their dream jobs!
- Computer Science courses with video lectures - List of Computer Science courses with video lectures.
- Copy Paste CSS - Find inspiration with a collection of simple CSS elements to copy and paste ( button, box-shadow, text-input, color palette )
- Corbado - Passkey-first authentication for developers
- Coursera - Join Coursera for free and learn online. Build skills with courses from top universities like Yale, Michigan, Stanford, and leading companies like Google and IBM. Advance your career with degrees, certificates, Specializations, & MOOCs in data science, computer science, business, and dozens of other topics.
- Cruip - Cruip is a gallery of premium and free HTML, Vue.js and React landing page templates for startups and SaaS.
- CS50 - This is CS50, Harvard University
- CSS Diner - A fun game to help you learn and practice CSS selectors.
- css.gg - Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled-components, Figma and Adobe XD. Easy integration: Embed, NPM & API.
- CSS Gradient - As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
- CSS Layout News - A weekly collection of tutorials, news and information on all things CSS Layout.
- CSS Scan - Goodbye to
- CSS Weekly - Weekly e-mail roundup of latest css articles, tutorials, tools and experiments.
- CSSBattle - CSS Code Golfing is Here!
- CSSButtonMaker - Create stunning buttons in just a few clicks!
- CSSnippets - CSSnippets is a collection of HTML, React, CSS and Tailwind CSS code snippets for buttons, box-shadows, cards, checkboxes, dropdowns and many more.
- cubic - cubic is an AI code reviewer for complex codebases, used by teams at n8n, Cal.com, Resend, and more to catch bugs, suggest fixes, and merge PRs 48% faster.
- Cytoscape.js - Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript.
- D3.js - D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS.
- daisyUI - Tailwind CSS Components plugin — daisyUI tailwind component library
- DataGrip - A powerful IDE from JetBrains for SQL on macOS, Windows, and Linux.
- DDEV - Docker-based local PHP+Node.js web development environments
- Decoded Frontend - Decoded Frontend is a source of advanced & pragmatic video tutorials about Angular, GraphQL and Web Development in particular. My name is Dmytro Mezhenskyi. I am an author of this channel and I have been a Frontend Developer since 2012. It means 9 Years... whoa... and I still enjoy it 😄 During my carrier I have worked with various projects which had different scale and complexity and now I realised that it is a time to share my knowledge with another developers around the globe. My channel has already helped developers to find answers on sophisticated Angular topics and I am sure you will be able to find something interesting for you as well. Subscribe to my channel, leave your feedbacks and become a better Developer 😉
- Dev Ed - Learn web development, web design, 3d modelling, tools like figma and more without getting bored! The goes of this channel is to get you to become as creative you can be! So if you like to create video games in Unity or develop an application in node.js, stick around and have fun!
- Developer tea - A podcast for developers designed to fit inside your tea break
- DevNews - DevNews is the news show for developers by developers, hosted by Saron Yitbarek, founder of CodeNewbie, and DEV senior engineers Josh Puetz and Vaidehi Joshi. Each season these experienced devs cover the latest in the world of tech, and speak with diverse guests from a variety of backgrounds to dig deep into meaty topics such as security, the pros and cons of outsourcing your authentication, and the latest bugs and hacks.
- DevTips - DevTips is slowly opening back up! We
- Diploi - Bootstrap full-stack apps + databases and deploy online in seconds, while skipping all DevOps or server config, with integrated support for remote development to start coding without running anything locally.
- DirectoryKit - Ready to use template for your Directory
- DirectoryTemplates - Directory for directory templates
- Divize - Learn, Write, Master: HTML/CSS Through Real UI Challenges.
- Divjoy - The React codebase generator. Divjoy handles all the integration details. From routing to React hooks, you
- DOM Events - Learn how the DOM Event system works through exploration.
- dygraphs - dygraphs is a fast, flexible open source JavaScript charting library. It allows users to explore and interpret dense data sets.
- Dymo - Data intelligence and protection, your security solution and Big Data for user recognition.
- Eloquent JavaScript - This is a book about JavaScript, programming, and the wonders of the digital.
- Epic React - Strap in and take your React applications to the next level.
- FinetuneFast - Finetune ML models in days, not weeks
- Fireship - High-intensity ⚡ code tutorials to help you build & ship your app faster. Subscribe for new videos every week covering intermediate to advanced lessons about JavaScript, Flutter, Firebase, and modern app development. The original home of #100SecondsOfCode and #CodeThisNotThat. Created by Jeff Delaney.
- Fleexy - Fleexy is a product company specializing in the development of easy-to-use microapps for businesses. Our microapps are backed by thousands of hours of development and continuous improvement, ensuring that your project stays up-to-date with the latest features and advancements.
- Flexbox Adventure - Flexbox layout has a lot of properties and nuances that are hard to remember, learn it in the fun and interesting way that works – a CSS RPG game!
- Flexbox Defense - Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
- Flexbox Froggy - A game for learning CSS flexbox.
- freeCodeCamp - Learn to code at home. Build projects. Earn certifications. Since 2014, more than 40,000 freeCodeCamp.org graduates have gotten jobs at tech companies including Google, Apple, Amazon, and Microsoft.
- Front End Happy Hour - A podcast featuring a panel of Software Engineers from Netflix, Twitch, & Atlassian talking over drinks about all things Front End development.
- Frontend Focus - A once–weekly roundup of the best front-end news, articles and tutorials. HTML, CSS, WebGL, Canvas, browser tech, and more.
- Frontend Masters - Advance your skills with in-depth, modern JavaScript and front-end engineering courses.
- Frontend Practice - A collection of real websites for developers to recreate to improve and test their skills.
- Frontend Toolkit - Frontend Toolkit is a customizable dashboard for your recurring Frontend tasks. Base64 encoder/decoder, SVG optimizations, SVG to JSX and many more!
- Full Stack Radio - A podcast for developers interested in building great software products. Hosted by Adam Wathan.
- Fun Fun Function - I’m Mattias Petter Johansson, mpj for short. I’ve been a full-time programmer for over twenty (!) years. Among others, I
- Gatsby - Gatsby is a React-based open source framework with performance, scalability and security built-in. Collaborate, build and deploy 1000x faster with Gatsby Cloud.
- GoLand - GoLand is an IDE by JetBrains aimed at providing an ergonomic environment for Go development.
- Google Chrome Developers - Making the web more awesome.
- Google Developers - The Google Developers channel features talks from events, educational series, best practices, tips, and the latest updates across our products and platforms.
- Grid Garden - A game for learning CSS grid layout.
- Grommet - Grommet documentation.
- Hackr.io - Google search shows you hundreds of Programming courses/tutorials, but Hackr.io tells you which is the best one. Find the best online courses & tutorials recommended by the Programming community. Pick the most upvoted tutorials as per your learning style: video-based, book, free, paid, for beginners, advanced, etc.
- Highcharts - Highcharts - Interactive JavaScript charts for your web pages.
- IntelliJ IDEA - A Capable and Ergonomic Java IDE for Enterprise Java, Scala, Kotlin and much more...
- IntersectionObserver Examples - Practical, real world React examples of Intersection Observer
- JAMStack Radio - A show all about the JAMstack, a new way to build fast & secure apps or websites. Brought to you by Heavybit.
- JAMstacked - An email update on the evolving JAMstack ecosystem.
- JavaScript for impatient programmers - This book makes JavaScript less challenging to learn for newcomers, by offering a modern view that is as consistent as possible.
- JavaScript Info - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.
- JavaScript Weekly - A newsletter of JavaScript articles, news and cool projects.
- JavaScript30 - Build 30 things with vanilla JS in 30 days with 30 tutorials.
- JSbooks - Directory of free JavaScript ebooks. Contribute to revolunet/JSbooks development by creating an account on GitHub.
- Jsonify - Jsonify is an AI
- Kempo - Customized code playgrounds powered by CodeSandbox’s Sandpack.
- Kent C. Dodds - Hi, I
- Kevin Powell - Helping you learn how to make the web, and make it look good while you
- Khan Academy - Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere.
- Ladybug - We’re debugging the tech industry. Every Monday.
- Learn CSS - An evergreen CSS course and reference to level up your web styling expertise.
- Learn Enough to Be Dangerous - Learn Enough to Be Dangerous is designed to unleash your technical genius by teaching you technical sophistication.
- Learn JavaScript - Learn JavaScript in an interactive environment. Read short lessons, take notes, and complete challenges directly in your browser.
- Learn X in Y minutes - Take a whirlwind tour of your next favorite language. Community-driven!
- LearnCode.academy - 100% FREE Web Development tutorials, web site design tutorials and more. Including, but not limited to: HTML, CSS, JavaScript, CSS Layouts, Responsive Design, React.js, Node.js, Angular.js, Docker, Dev Ops, Server Administration, Deployment Strategies.
- Learnify - Learnify is an all-in-one web development learning platform designed for beginners to advanced learners. Explore easy-to-understand tutorials on HTML, CSS, JavaScript, and React—all in one place.
- Level Up Tutorials - Learn modern web development with Level Up Tutorials. We teach you the latest web technologies, frameworks, and libraries.
- LinkedIn Learning - Learn business, creative, and technology skills to achieve your personal and professional goals. Join LinkedIn Learning today to get access to thousands of courses.
- Mantine - React components and hooks library with native dark theme support and focus on usability, accessibility and developer experience.
- Mastery Games - Learn frontend development through play, repetition, and sleep. Each game builds up your skills from the ground up using the educational process of scaffolding. You learn one new concept at a time, and leverage spaced repetition to solidify each concept.
- Material Design - Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
- Material-UI - React components for faster and easier web development. Build your own design system, or start with Material Design.
- Materialize - Materialize is a modern responsive CSS framework based on Material Design by Google.
- morris.js - Morris.js is the library that powers the graphs on http://howmanyleft.co.uk/. It
- n3-charts - Awesome charts for Angular.
- Next.js - Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build static and dynamic websites and web applications.
- Nextradar - Navigate the Next.js Ecosystem with ease. Stay up to date with the latest Next.js tools and resources.
- NextReady - More than just a boilerplate. A ready-to-use Next.js template with Prisma, TypeScript, shadcn/ui, and more.
- NextUI - Beautiful, fast, modern React UI Library
- Notepad++ - Notepad++ is a text and source code editor for use with Microsoft Windows. It supports tabbed editing, which allows working with multiple open files in a single window.
- Onsen UI - Make beautiful hybrid mobile apps using HTML5, CSS and JavaScript. Works with or without any framework including Angular, Meteor, React and Vue. iOS and Android.
- Open Source Boilerplates - A curated list of open source boilerplates and starter kits for building modern applications. From web development with React & Next.js to mobile apps with React Native, Flutter, and native platforms.
- Patterns.dev - Patterns.dev is a free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React.
- PHPhub - PHPhub is an online PHP toolbox featuring a code checker, formatter, code fixer, regex tester, and sandbox.
- PhpStorm - PhpStorm is a perfect PHP IDE for working with Symfony, Laravel, Drupal, WordPress, Laminas, Magento, Joomla!, CakePHP, Yii, and other frameworks.
- Pictify - Pictify.io provides API to convert HTML into image
- Pieces - On-device copilot to capture, enrich, and reuse useful materials, streamline collaboration.
- Plotline - Make your app dynamic with AI
- Plottable - Flexible, interactive, performant charts for the web made easy.
- Pluralsight - Build your IT toolkit with the skills you need to excel in your job, including security best practices, server infrastructure and virtualization. Explore our IT courses now.
- Programiz - Learn to code in Python, C/C++, Java, and other popular programming languages with our easy to follow tutorials, examples, online compiler and references.
- Programming podcast - The
- ProjectLearn - A project-based learning approach in web development, mobile development, game development, machine learning and artificial intelligence. Learn code the right way!
- PyCharm - The Python & Django IDE with intelligent code completion, on-the-fly error checking, quick-fixes, and much more...
- Python For Everybody - Set of free materials, lectures, book and assignments to help students learn how to program in Python 3 (2016)
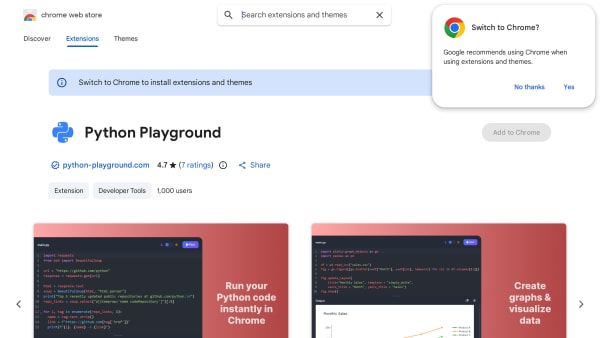
- Python Playground - Online Python environment with package manager and data visualization
- Pythonium - Online Python tools: Linter, formatter, regex tester, converter, obfuscator, and mock API.
- React Bits - A large collection of animated React components made to spice up your web creations. Animations, components, backgrounds, and awesome stuff with customization options as props.
- React Bootstrap - React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
- React Native Radio - Exploring React Native together.
- React Podcast - Conversations about React with your favorite developers.
- React Resources - Keep up with the growing React ecosystem! We cover the latest React learning resources, libraries and jobs.
- React Suite - A suite of React components, sensible UI design, and a friendly development experience.
- React Tutorial - Learn React in an interactive environment. Understand how React works not just how to build with React.
- readme.so - Use readme.so
- rendezvous with cassidoo - Rendezvous with cassidoo, probably the best newsletter you
- Responsively - A dev-tool that aids faster and precise responsive web development.
- Rider - Develop .NET, ASP.NET, .NET Core, Xamarin or Unity applications on Windows, Mac, Linux.
- Roadmap SH - Step by step guides and paths to learn different tools or technologies
- RubyMine - The Ruby and Rails IDE with first-class support for Ruby and Rails, JavaScript and CoffeeScript, ERB and HAML, CSS, Sass and Less, and more.
- RunJS - RunJS is a desktop JavaScript playground that evaluates your code as you type and gives instant feedback. Ideal for prototyping ideas or trying out new libraries.
- Scrimba - Scrimba is a fun and fast way of learning to code! Our interactive courses and tutorials will teach you React, Vue, Angular, JavaScript, HTML, CSS, and more.
- Semantic UI - Semantic empowers designers and developers by creating a shared vocabulary for UI.
- ShopTalkShow - A weekly podcast about just building websites from Dave Rupert and Chris Coyier.
- Sidebar - The five best design links, every weekday.
- sigma.js - Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.
- Sizzy - Stop wasting time and speed up your development workflow.
- Smashing Newsletter - Every two weeks our editorial team works on short, relevant articles for the upcoming issue. The newsletter is sent out bi-weekly, on Tuesdays.
- Soft Skills Engineering - It takes more than great code to be a great engineer. Soft Skills Engineering is a weekly advice podcast for software developers about the non-technical stuff that goes into being a great software developer.
- SoloLearn - Join Now to learn the basics or advance your existing skills.
- Spyder - Spyder is a free and open source scientific environment written in Python, for Python, and designed by and for scientists, engineers and data analysts. It features a unique combination of the advanced editing, analysis, debugging, and profiling functionality of a comprehensive development tool with the data exploration, interactive execution, deep inspection, and beautiful visualization capabilities of a scientific package.
- Stack Overflow - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
- Sublime Text - Sublime Text is a sophisticated text editor for code, markup and prose. You
- Supabase UI - An open-source UI component library inspired by Tailwind and AntDesign.
- SVG to JSX - Web site created using create-react-app.
- SVGX - SVGX is the desktop SVG asset manager designers and developers wished they had.
- Syntax - Full Stack Developers Wes Bos and Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences. They cover from JavaScript frameworks like React, to the latest advancements in CSS to simplifying web tooling.
- Tailwind CSS - Documentation for the Tailwind CSS framework.
- TailwindComponents - Tailwind CSS examples from components by the community. Tailwind chart, grids, inputs, forms, templates and much more.
- Test Automation University - Become a test automation superstar! 🌟.
- TestDriver - AI QA agent for comprehensive testing & debugging. Boost productivity, ensure accuracy, and save time with this versatile tool
- Testing JavaScript - This course will teach you the fundamentals of testing your JavaScript applications using ESlint, TypeScript, Jest, and Cypress.
- The Changelog - News and podcasts for developers.
- The Coding Train - All aboard! The Coding Train is on its way with creative coding video tutorials on subjects ranging from the basics of programming languages like JavaScript to algorithmic art, machine learning, simulation, generative poetry, and more. Choo choo!
- The Net Ninja - Black-belt your web skills. Learn JavaScript, CSS, Node.js, React, Vue.js, Firebase, HTML & more.
- Thirus - Thirus (pronounced
- Transform Tools - A polyglot web converter.
- Traversy Media - Traversy Media offers professional, project-based web development and programming courses that explain complex topics in an easy-to-understand manner. Learn HTML, CSS, JavaScript, PHP, Python and More.
- Traversy Media - YouTube Channel - Traversy Media features the best online web development and programming tutorials for all of the latest web technologies including Node.js, Angular 2, React.js, PHP, Rails, HTML, CSS and much more.
- Treehouse - High-quality, affordable video courses for coding and design. Build a website, learn a new coding language, and more.
- Udemy - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more.
- ui.dev - Comprehensive learning resources for mastering the JavaScript ecosystem.
- UIkit - UIkit, a lightweight and modular front-end framework for developing fast and powerful web interfaces.
- Undefined - The only engineering podcast with a 2 drink minimum. Hosted by Jared Palmer and Ken Wheeler.
- useHooks - Easy to understand React Hook recipes.
- Vim - Vim is a highly configurable text editor built to make creating and changing any kind of text very efficient. It is included as "vi" with most UNIX systems and with Apple OS X.
- Visual Studio Code - Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
- W3Schools - W3Schools is a training website for learning web technologies online. Content includes tutorials and references relating to HTML, CSS, JavaScript, JSON, PHP, Python, AngularJS, React.js, SQL, Bootstrap, Sass, Node.js, jQuery, XQuery, AJAX, XML, Raspberry Pi, C++, C# and Java.
- WebStorm - A powerful IDE for modern JavaScript development with code completion and refactoring for JavaScript, TypeScript, and the most popular web frameworks.
- Wes Bos - HTML, CSS, JavaScript and WordPress web development tutorials!
- xstyled - A utility-first CSS-in-JS framework built for React.
Programming
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
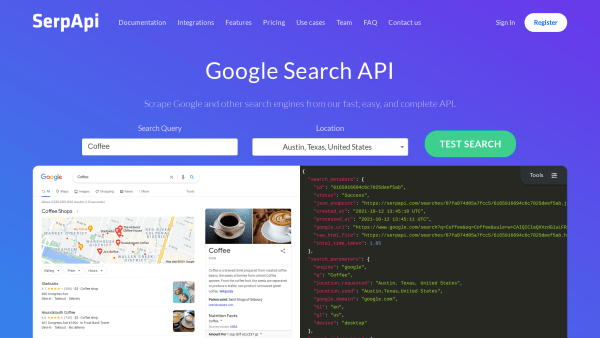
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
Certificates.dev
Programming/Resume/Code ChallengeRecognized certification exams for Vue (official certification endorsed by Evan You), React, Angular, Nuxt, and JS. We’ve helped developers from 680+ companies worldwide validate their frontend skills.
Python Playground
Programming/ExtensionOnline Python environment with package manager and data visualization.
PHPhub
Programming/ToolingPHPhub is an online PHP toolbox featuring a code checker, formatter, code fixer, regex tester, and sandbox.
cubic
AI/Programming/TestingCubic is an AI code reviewer for complex codebases, used by teams at n8n, Cal.com, Resend, and more to catch bugs, suggest fixes, and merge PRs 48% faster.
Diploi
Hosting/ProgrammingBootstrap full-stack apps + databases and deploy online in seconds, while skipping all DevOps or server config, with integrated support for remote development to start coding without running anything locally.
React Bits
Programming/UI/AnimationA large collection of animated React components made to spice up your web creations. Animations, components, backgrounds, and awesome stuff with customization options as props.
Dymo
Security/ProgrammingData intelligence and protection, your security solution and Big Data for user recognition.
Learnify
Learn/ProgrammingLearnify is an all-in-one web development learning platform designed for beginners to advanced learners. Explore easy-to-understand tutorials on HTML, CSS, JavaScript, and React—all in one place.
DirectoryTemplates
Template/ProgrammingDirectory for directory templates.
Pythonium
Programming/ToolingOnline Python tools: Linter, formatter, regex tester, converter, obfuscator, and mock API.
Python For Everybody
Learn/Book/ProgrammingSet of free materials, lectures, book and assignments to help students learn how to program in Python 3 (2016).
Pictify
Image/ProgrammingPictify.io provides API to convert HTML into image.
CSSnippets
Code Snippet/Programming/AnimationCSSnippets is a collection of HTML, React, CSS and Tailwind CSS code snippets for buttons, box-shadows, cards, checkboxes, dropdowns and many more.
Open Source Boilerplates
Programming/Template/Open SourceA curated list of open source boilerplates and starter kits for building modern applications. From web development with React & Next.js to mobile apps with React Native, Flutter, and native platforms.
App Icon Generator
Code Generator/ProgrammingCreate beautiful app icons for iOS and Android. Generate all required sizes with just one click.
FinetuneFast
AI/Productivity/ProgrammingFinetune ML models in days, not weeks.
NextReady
Template/ProgrammingMore than just a boilerplate. A ready-to-use Next.js template with Prisma, TypeScript, shadcn/ui, and more.
AnotherWrapper
AI/Programming/Productivity10+ customizable AI demo apps: pick one, make it yours, launch your startup quickly and start making money.
Plotline
Marketing/Programming/AIMake your app dynamic with AI.