Top 71 Design Resources For Developers - Dev Resources
- A1 - A collection of the best websites found on the web
- Adrian Twarog - I'm Adrian from Australia, a designer and developer who makes websites and apps using platforms like React Native. I'm hoping to share some of the things I've learnt over the years about my career and hobbies for coding, user interface and experience.
- AI Brochure Generator - Turn prompts into brochures - fast, polished, and on-brand.
- AI One Pager Generator - AI-powered one-pager designs, fast and effortless.
- Awwwards - Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
- Balsamiq - Balsamiq is the company behind Balsamiq Wireframes, the industry standard low-fidelity wireframing tool.
- Blurbackground AI - Blurbackground.AI is a free online tool to edit background swiftly.
- Canva - Canva is a graphic design platform, used to create social media graphics, presentations, posters, documents and other visual content.
- Checklist Design - Checklist Design is a curated list of checklists ranging from website pages, to UI components, all the way to branding assets.
- Compare pixels - Use this tool to quickly check differences between design mockups and the live website.
- Dark - The best hand-picked dark themed websites on the internet.
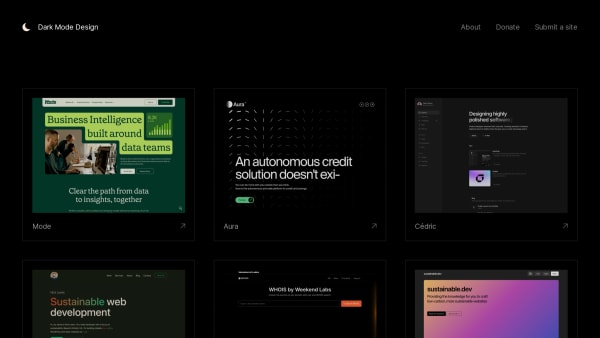
- Dark Mode Design - Dark Mode Design is a showcase of beautifully designed and inspiring dark mode websites. Dim the lights, lower your screen brightness, and enjoy.
- Design Resources - A curated list of the best design resources handpicked from around the web.
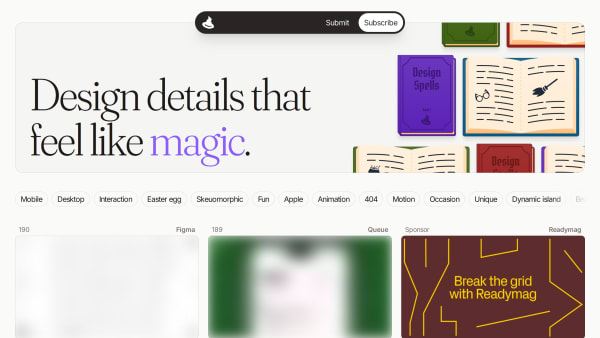
- Design Spells - Discover micro-interactions, easter eggs, and other seemingly extra design details that infuse life, personality, and fun back into the web.
- Design System Cookbooks - Comprehensive resources for creating, organizing, and implementing effective digital design recipes.
- DesignCourse - New videos weekly from Monday to Thursday @ 10:30 AM ET! Hi, I
- Designjoy - The #1 unlimited product design subscription service for agencies, startups, and entrepreneurs.
- Dribbble - Dribbble is where designers gain inspiration, feedback, community, and jobs and is your best resource to discover and connect with designers worldwide.
- Eagle App - Unify your creative inspiration in one place. Store anything – inspiring images, design mockups, illustrations, screenshots and more.
- ecomm.design - Browse the most complete and up-to-date gallery for fantastic ecommerce websites design inspiration and the best ecommerce solutions and marketing tools.
- Enhance UI - Learn Design for Developers wanting to know UI, UX and more.
- Enveloop - Design, host, and send emails and texts. All from one place - with a simple API.
- Figma - Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
- FigmaCrush - FigmaCrush is a curated collection of Figma resources: UI kits, icons, website templates and all sorts of freebies created and shared by the Figma community.
- FLUX AI ART - AI Image Generator
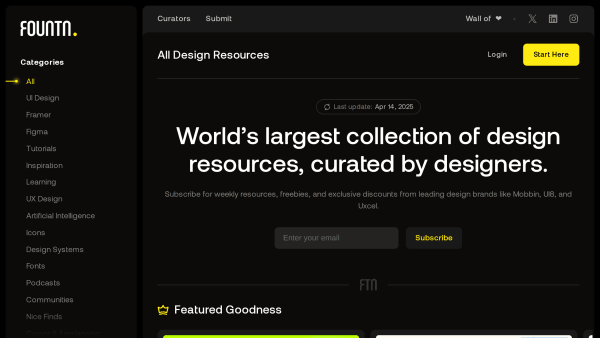
- Fountn - World’s largest collection of design resources, curated by designers.
- Godly - Godly is a curation of the best web design inspiration, every day. Browse the best e-commerce websites, portfolio websites, animation websites and more.
- Hack Design - An easy to follow design course for people who do amazing things. Receive a design lesson in your inbox each week, hand crafted by a design pro. Learn at your own pace, and apply it to your real life work – no fake projects here.
- Land-book - Design gallery with the best and most carefully collected websites. We help creatives find inspiration & motivation to do rad stuff.
- Lapa Ninja - The best landing page design inspiration from around the web. Lapa Ninja is created to help designers find inspiration, learn and improve design skills. The contents are selected from the best designs, and daily updated.
- Learn UI Design - Learn UI Design is a full-length online course on user interface and web design: color, typography, layout, design process, and more. Includes downloadable resources, homework, and a student community.
- Learn UX Design - Learn UX Design is a full-length online video course on user experience design covering interaction design, user research, usability testing, and more. Includes downloadable resources, homework, and a student community.
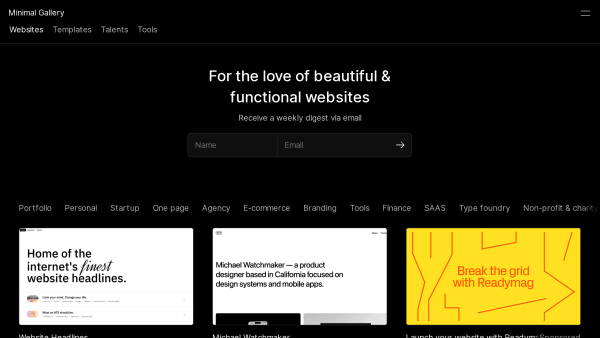
- Minimal Gallery - Hand-picked website inspiration, tools, domains and more.
- Miruni - Miruni is a visual feedback and task management tool designed for webmasters, developers, and agencies managing websites across many platforms.
- Mobbin - Check out the hand-picked collection of latest mobile design patterns from apps that reflect the best in design.
- MonsterONE - MonsterONE offers access to 420K+ premium digital items like web themes, templates, graphics, and more—all with a single subscription. Pay once, access all!
- One Page Love - One Page Love is a One Page website design gallery showcasing the best Single Page websites, templates and resources.
- Over.fig - Compare Figma design to website in real time
- pdforge - The new way to generate PDF documents for your SaaS. Use our no-code PDF builder and our easy-to-use API to generate modern PDF reports at scale without relying on your development team.
- Photo Rush - Generate professional images of products with AI. Save money and use AI to do a photo shoot from your laptop or phone instead of hiring an expensive photographer.Get your product images in minutes
- Photopea - Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures.
- PimpMySnap - PimpMySnap is a powerful screenshot editor capable of transforming your screenshots into eye-catching visuals.
- Pttrns - Check out the finest collection of design patterns, resources, mobile apps and inspiration.
- QoQo AI - QoQo.ai helps Product Designers and UX Researchers overcome limited resources for research by providing quick and efficient access to research insights.
- Quicklisting - Done-for-you growth marketing for tech startups. From content and SEO to backlinks and design, Quicklisting helps you scale without hiring full-time.
- Radix - Components, icons, and colors for building high‑quality, accessible UI. Free and open-source.
- Realtime Colors - Visualize your colors and fonts on a real website.
- Refactoring UI - Tired of relying on Bootstrap? Learn how to design awesome UIs by yourself using specific tactics explained from a developer
- Refero - The biggest collection of design references from great web applications. Refero make design research easier and faster than ever before. Explore over then 8,000 pages and 40,000 searchable screens of the best of product design from real life.
- Rupert AI - Rupert AI envisions a world where marketing is not just about reaching audiences but engaging them in the most personalized and effective way.
- SaaS Design - For developers looking to create user-friendly designs in Figma: Free & open source Figma templates and UI kits to help kickstart your next project.
- Shadcn Templates - A collection of Shadcn UI templates, components, boilerplates, and more.
- Shadcnblocks - Hundreds of extra blocks and components for shadcn/ui, Tailwind & React.
- Shift Nudge - Shift Nudge is the systematic process to learn the visual skills of interface design, even if you don
- siteInspire - A CSS gallery and showcase of the best web design inspiration, featuring over 2,500 websites searchable by type, subject, and style.
- SiteSee - A curated gallery of beautiful, modern websites meant to inspire web developers and designers.
- Skelementor - The largest ready-to-use, free Elementor component library
- Sketch - Sketch is a design toolkit built to help you create your best work — from your earliest ideas, through to final artwork.
- Templated - Automate your images and PDFs with a simple API. Generate social media visuals, banners, PDFs and more with our API and no-code integrations.
- The Component Gallery - The Component Gallery is a collection of components from the best design systems.
- TOOOLS.design - A growing archive of 1,500+ design resources, frequently updated for the community.
- UI Design Daily - Weekly FREE UI resources straight to your inbox.
- UI Design for Developers - Learn just enough visual design to be dangerous as a developer.
- UI Kits Design - Find the best UI kits and component libraries to design and build websites in no time.
- Uiverse - Community-made library of free and customizable UI elements made with CSS or Tailwind. It
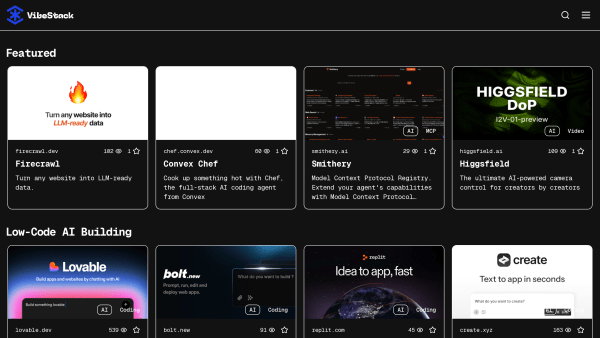
- VibeStack - Curated directory of AI, design, and development products and tools.
- Visily - Visily leverages AI to generate stunning app wireframes and prototypes from various inputs such as text prompts, hand-drawn sketches, and screenshots of existing applications or websites.
- Web Design Inspiration - Visit the #1 Inspiration Gallery. Everyday, we help Webdesigners, Agencies and Entrepreneurs to be inspired for their next web design project.
- Webframe - A showcase of beautiful and well designed web app screens for design inspiration. Including screens from behind signup/paywalls! 😱.
- Websitevice - Website design examples to get inspiration for business, real estate, product, agency, education, ecommerce, personal and more
- Zensite Subscription - Design subscription service providing unlimited design request for SAAS companies
Design
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
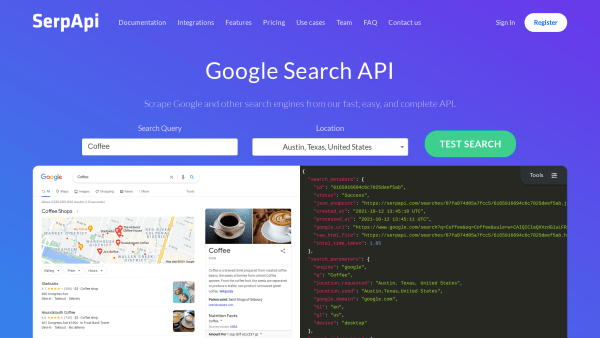
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
AI One Pager Generator
Marketing/Design/AIAI-powered one-pager designs, fast and effortless.
UI Kits Design
UI/Design/LibraryFind the best UI kits and component libraries to design and build websites in no time.
Over.fig
Extension/UI/DesignCompare Figma design to website in real time.
Shadcn Templates
Template/UI/DesignA collection of Shadcn UI templates, components, boilerplates, and more.
Blurbackground AI
AI/Image/DesignBlurbackground.AI is a free online tool to edit background swiftly.
AI Brochure Generator
Design/AI/MarketingTurn prompts into brochures - fast, polished, and on-brand.
Shadcnblocks
Template/UI/DesignHundreds of extra blocks and components for shadcn/ui, Tailwind & React.
Quicklisting
Marketing/SEO/DesignDone-for-you growth marketing for tech startups. From content and SEO to backlinks and design, Quicklisting helps you scale without hiring full-time.
VibeStack
Tooling/AI/DesignCurated directory of AI, design, and development products and tools.
A1
Design/Inspiration/UIA collection of the best websites found on the web.
FLUX AI ART
Design/Image/AIAI Image Generator.
Fountn
Design/Learn/UIWorld’s largest collection of design resources, curated by designers.
Minimal Gallery
Design/UI/InspirationHand-picked website inspiration, tools, domains and more.
Design Spells
Design/UI/InspirationDiscover micro-interactions, easter eggs, and other seemingly extra design details that infuse life, personality, and fun back into the web.
Dark Mode Design
Design/UI/InspirationDark Mode Design is a showcase of beautifully designed and inspiring dark mode websites. Dim the lights, lower your screen brightness, and enjoy.
pdforge
Editor/Design/MarketingThe new way to generate PDF documents for your SaaS. Use our no-code PDF builder and our easy-to-use API to generate modern PDF reports at scale without relying on your development team.
Miruni
Design/Startup/ProductivityMiruni is a visual feedback and task management tool designed for webmasters, developers, and agencies managing websites across many platforms.
PimpMySnap
Design/Marketing/ProductivityPimpMySnap is a powerful screenshot editor capable of transforming your screenshots into eye-catching visuals.
Uiverse
Design/Inspiration/UICommunity-made library of free and customizable UI elements made with CSS or Tailwind. It.