Top 20 Code Snippet Resources For Developers - Dev Resources
- 1LOC - Favorite JavaScript Utilities in single line of code! No more!
- 30 seconds of code - Browse 1078 short code snippets for all your development needs on 30 seconds of code.
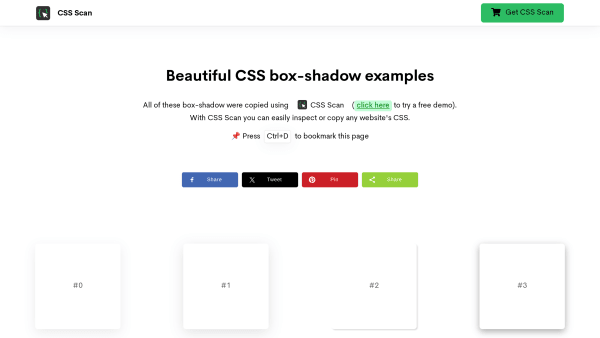
- Beautiful CSS box-shadow examples - 🎨 Curated collection of 90+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
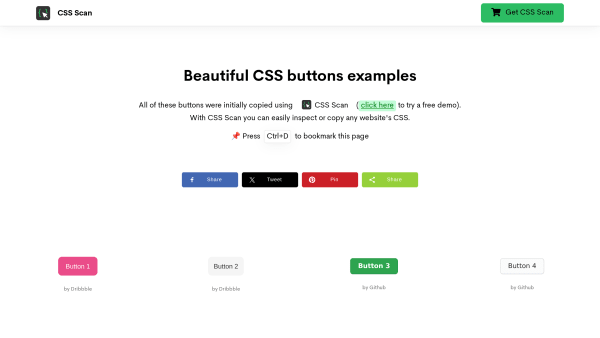
- Beautiful CSS buttons examples - 🎨 Curated collection of 80+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
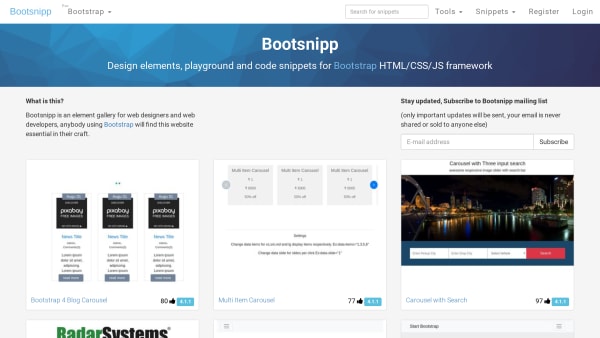
- Bootsnipp - A design element gallery for web designers and web developers. Find snippets using HTML, CSS, Javascript, jQuery, and Bootstrap.
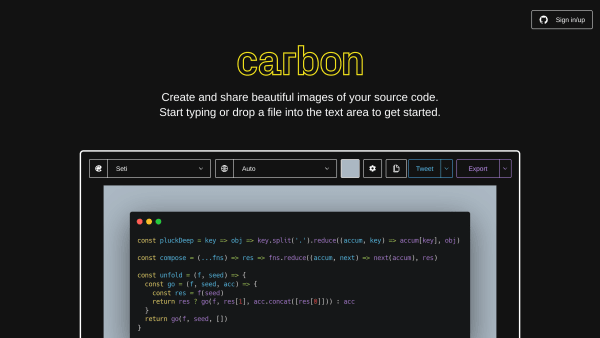
- Carbon - Carbon is the easiest way to create and share beautiful images of your source code.
- Code to go - Javascript code to go: Find updated snippets for common JavaScript use cases.
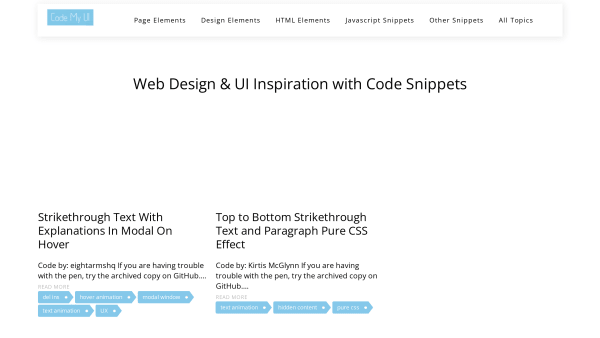
- CodeMyUI - Handpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.
- Copy Paste CSS - Find inspiration with a collection of simple CSS elements to copy and paste ( button, box-shadow, text-input, color palette )
- CreativesFeed - CreativesFeed works to share the best free code snippets and web development resources online. We create free, downloadable code snippets and provide tutorials on web design and development to help agencies and individuals learn and grow!
- CSS-Tricks - CSS-Tricks is a website about websites.
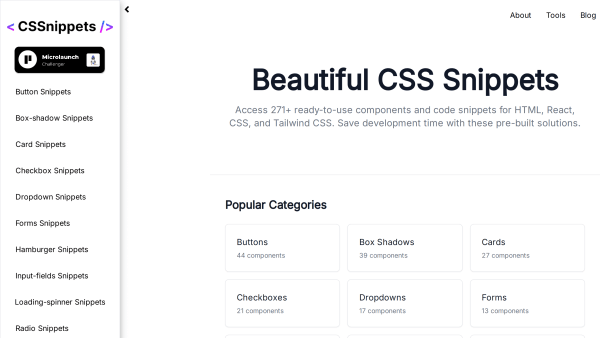
- CSSnippets - CSSnippets is a collection of HTML, React, CSS and Tailwind CSS code snippets for buttons, box-shadows, cards, checkboxes, dropdowns and many more.
- DevSamples - DevSamples is a list of code samples for you to copy and paste into your projects as needed. The primary focus is on web development, but there are samples from a variety of languages.
- Formcn.dev - Easily build single- and multi-step forms with auto-generated client- and server-side code.
- Jsonify - Jsonify is an AI "data intern" in the cloud -- an intelligent AI agent that can automate data collection and maintenance tasks involving the web and documents. Never update a spreadsheet yourself again!
- Ray.so - Turn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window.
- snappify - Snappify helps you to create beautiful code snippets with ease.
- Snipit - Save and organize your code snippets in the cloud. Share and collaborate with your team members.
- Start Bootstrap - Trusted by tens of millions of users worldwide since 2013, Start Bootstrap develops website themes, templates, snippets, and more to help you get started on your next project!
- useHooks - Easy to understand React Hook recipes.
Code Snippet
- Featured
ApyHub: Secure APIs for Every Application
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
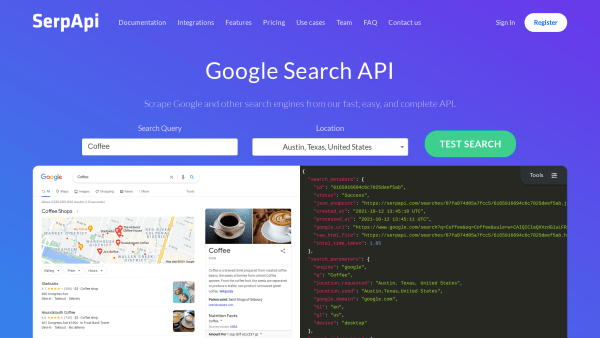
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
Formcn.dev
Code SnippetEasily build single- and multi-step forms with auto-generated client- and server-side code.
CSSnippets
Code Snippet/Programming/AnimationCSSnippets is a collection of HTML, React, CSS and Tailwind CSS code snippets for buttons, box-shadows, cards, checkboxes, dropdowns and many more.
Jsonify
AI/Programming/Code SnippetJsonify is an AI "data intern" in the cloud -- an intelligent AI agent that can automate data collection and maintenance tasks involving the web and documents. Never update a spreadsheet yourself again!
Beautiful CSS buttons examples
Code Snippet/Programming/UI🎨 Curated collection of 80+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
Beautiful CSS box-shadow examples
Code Snippet/Programming/UI🎨 Curated collection of 90+ free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.
useHooks
Code Snippet/ProgrammingEasy to understand React Hook recipes.
Start Bootstrap
Template/Code SnippetTrusted by tens of millions of users worldwide since 2013, Start Bootstrap develops website themes, templates, snippets, and more to help you get started on your next project!
Snipit
Code SnippetSave and organize your code snippets in the cloud. Share and collaborate with your team members.
snappify
Code SnippetSnappify helps you to create beautiful code snippets with ease.
Ray.so
Code SnippetTurn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window.
DevSamples
Code SnippetDevSamples is a list of code samples for you to copy and paste into your projects as needed. The primary focus is on web development, but there are samples from a variety of languages.
CSS-Tricks
Blog/Code Snippet/NewsletterCSS-Tricks is a website about websites.
CreativesFeed
Code SnippetCreativesFeed works to share the best free code snippets and web development resources online. We create free, downloadable code snippets and provide tutorials on web design and development to help agencies and individuals learn and grow!
Copy Paste CSS
Code Snippet/ProgrammingFind inspiration with a collection of simple CSS elements to copy and paste ( button, box-shadow, text-input, color palette ).
CodeMyUI
Code Snippet/UIHandpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.
Code to go
Code Snippet/ProgrammingJavascript code to go: Find updated snippets for common JavaScript use cases.
Carbon
Code Snippet/ScreenshotCarbon is the easiest way to create and share beautiful images of your source code.
Bootsnipp
Code SnippetA design element gallery for web designers and web developers. Find snippets using HTML, CSS, Javascript, jQuery, and Bootstrap.
30 seconds of code
Code SnippetBrowse 1078 short code snippets for all your development needs on 30 seconds of code.