Top 19 Accessibility Resources For Developers - Dev Resources
- A11y Coffee - The introduction on web accessibility for every single web developer.
- A11Y Style Guide - Style guide and pattern library promoting accessible components and WCAG compliance criteria.
- A11ygator - An application, a Twitter bot and a browser extension that bites websites to taste their accessibility.
- A11yWeekly - A weekly dose of web accessibility to help you bring it into your every day work.
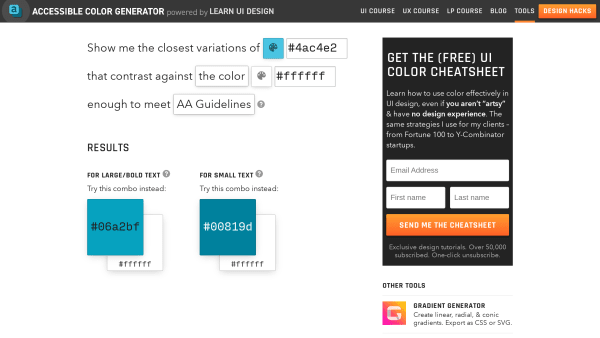
- Accessible Color Generator - A tool for creating color variations on a base color to meet WCAG AA or AAA color contrast ratio guidelines.
- ally.js - JavaScript library to help modern web applications with accessibility concerns by making accessibility simpler.
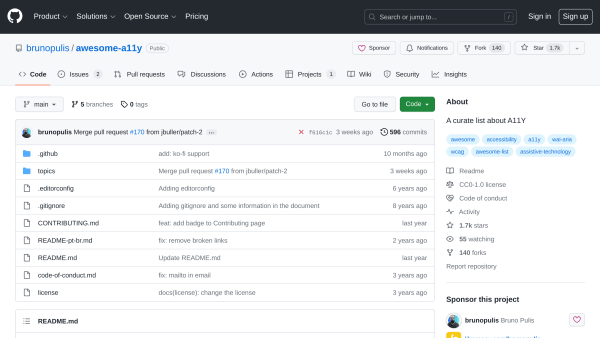
- Awesome a11y - :wheelchair: A curate list about A11Y. Contribute to brunopulis/awesome-a11y development by creating an account on GitHub.
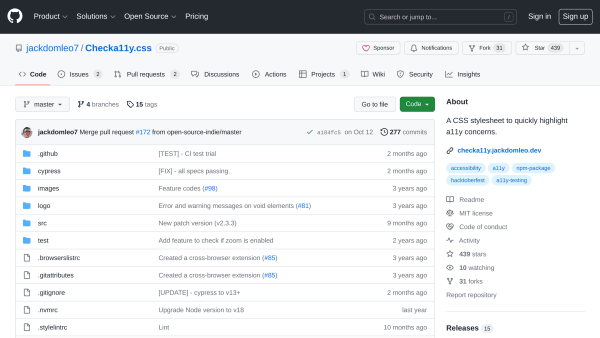
- Checka11y.css - A CSS stylesheet to quickly highlight a11y concerns. - jackdomleo7/Checka11y.css.
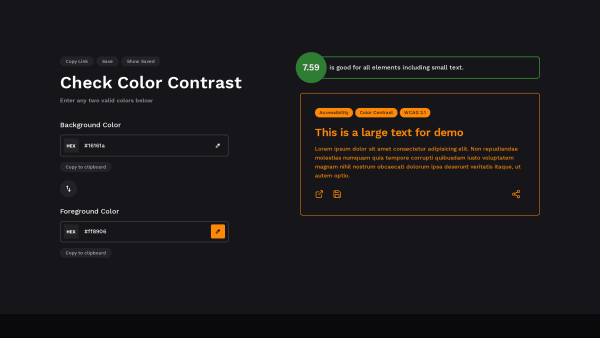
- Color Contrast Checker - Make sure your website has accessible colors.
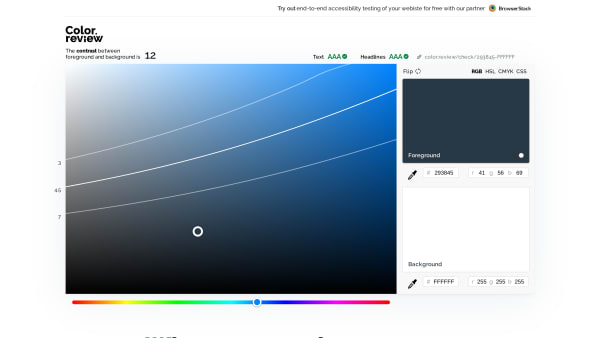
- Color.review - A modern tool for exploring and finding accessible colors. Make sure that everyone can see your creations.
- Contrast Ratio - Easily calculate color contrast ratios.
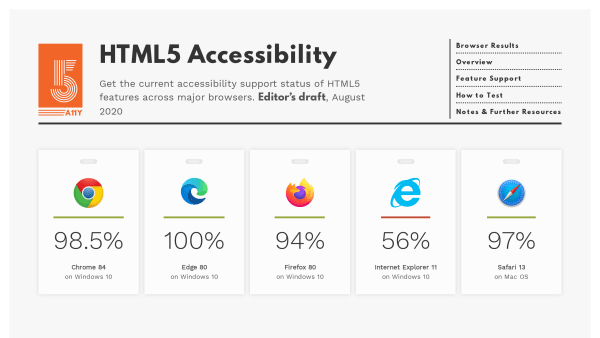
- HTML5 Accessibility - Get the current accessibility support status of HTML5 features across major browsers
- Inclusive Components - A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.
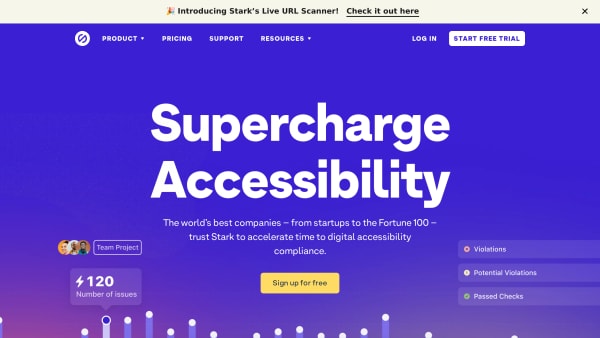
- Stark - The suite of integrated accessibility tools for your product design and development team • Making the world’s products accessible.
- Tenon - Accessibility as a Service.
- Testing Accessibility - A self-paced workshop designed to teach you the principles and effective patterns of accessibility, from design to deployment.
- The A11Y Project - The A11Y Project is a community-driven effort to make digital accessibility easier.
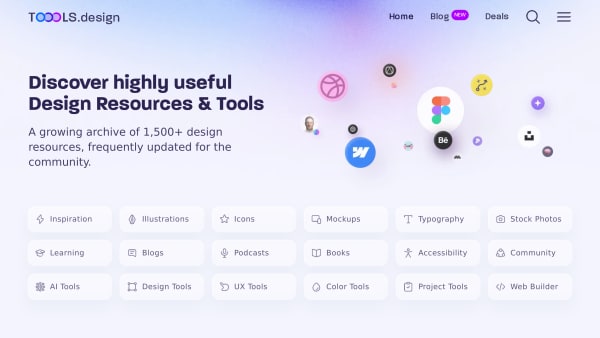
- TOOOLS.design - A growing archive of 1,500+ design resources, frequently updated for the community.
- WAVE - WAVE is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content.
Accessibility
- Featured
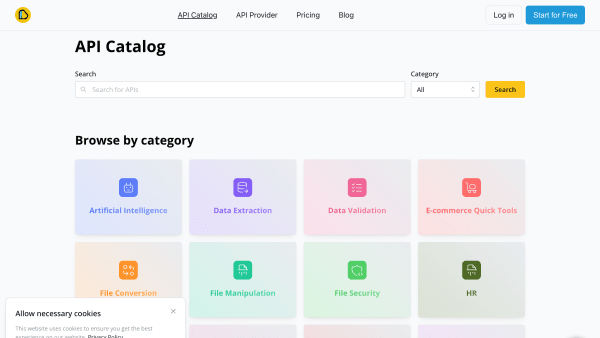
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
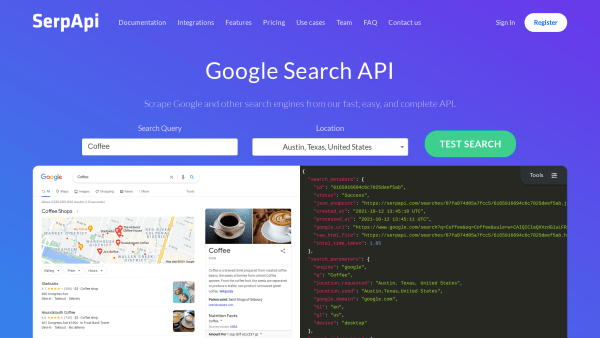
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
TOOOLS.design
Accessibility/Design/BlogA growing archive of 1,500+ design resources, frequently updated for the community.
Stark
AccessibilityThe suite of integrated accessibility tools for your product design and development team • Making the world’s products accessible.
A11y Coffee
Accessibility/LearnThe introduction on web accessibility for every single web developer.
Testing Accessibility
AccessibilityA self-paced workshop designed to teach you the principles and effective patterns of accessibility, from design to deployment.
WAVE
AccessibilityWAVE is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content.
The A11Y Project
AccessibilityThe A11Y Project is a community-driven effort to make digital accessibility easier.
Tenon
AccessibilityAccessibility as a Service.
Inclusive Components
AccessibilityA blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.
HTML5 Accessibility
AccessibilityGet the current accessibility support status of HTML5 features across major browsers.
Contrast Ratio
Accessibility/ColorEasily calculate color contrast ratios.
Color.review
Accessibility/ColorA modern tool for exploring and finding accessible colors. Make sure that everyone can see your creations.
Color Contrast Checker
AccessibilityMake sure your website has accessible colors.
Checka11y.css
Accessibility/ProgrammingA CSS stylesheet to quickly highlight a11y concerns. - jackdomleo7/Checka11y.css.
Awesome a11y
Accessibility:wheelchair: A curate list about A11Y. Contribute to brunopulis/awesome-a11y development by creating an account on GitHub.
ally.js
Accessibility/LibraryJavaScript library to help modern web applications with accessibility concerns by making accessibility simpler.
Accessible Color Generator
Accessibility/ColorA tool for creating color variations on a base color to meet WCAG AA or AAA color contrast ratio guidelines.
A11yWeekly
Accessibility/NewsletterA weekly dose of web accessibility to help you bring it into your every day work.
A11ygator
AccessibilityAn application, a Twitter bot and a browser extension that bites websites to taste their accessibility.
A11Y Style Guide
AccessibilityStyle guide and pattern library promoting accessible components and WCAG compliance criteria.