Top 74 Learn Resources For Developers - Dev Resources
- A11y Coffee - The introduction on web accessibility for every single web developer.
- Awesome Certificates - A curated list of IT, Computer Science and Business courses with free certificates to earn.
- Awesome Courses - List of awesome university courses for learning Computer Science.
- BigDevSoon - Build real-world projects, daily challenges, and solve practice problems. Maximize your learning potential.
- BigsonDev - HTML, CSS, JS, React - blog articles, knowledge pills, projects with high-quality designs. Get out of tutorials hell and learn Frontend the right way.
- Codecademy - Learn the technical skills you need for the job you want. As leaders in online education and learning to code, we’ve taught over 45 million people using a tested curriculum and an interactive learning environment. Start with HTML, CSS, JavaScript, SQL, Python, Data Science, and more.
- CodeCombat - Learn programming languages by playing the Role Playing Game. Different languages, beginner-friendly learning curve.
- Codepip - Learn to code by playing games.
- Codinn - 30 Days of ReactJs challenge is a step by step tutorial to level up your React skills in 30 days by developing 30 projects.
- Computer Science courses with video lectures - List of Computer Science courses with video lectures.
- Coursera - Join Coursera for free and learn online. Build skills with courses from top universities like Yale, Michigan, Stanford, and leading companies like Google and IBM. Advance your career with degrees, certificates, Specializations, & MOOCs in data science, computer science, business, and dozens of other topics.
- CSS Diner - A fun game to help you learn and practice CSS selectors.
- CSSBattle - CSS Code Golfing is Here!
- Divize - Learn, Write, Master: HTML/CSS Through Real UI Challenges.
- DOM Events - Learn how the DOM Event system works through exploration.
- EASEOUT - Coding tutorials about CSS, HTML, JavaScript, and articles about design creativity & modern web development technology.
- Enhance UI - Learn Design for Developers wanting to know UI, UX and more.
- Epic React - Strap in and take your React applications to the next level.
- Exam Samurai - AI Exam Generator
- Flexbox Adventure - Flexbox layout has a lot of properties and nuances that are hard to remember, learn it in the fun and interesting way that works – a CSS RPG game!
- Flexbox Defense - Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
- Flexbox Froggy - A game for learning CSS flexbox.
- Fountn - World’s largest collection of design resources, curated by designers.
- freeCodeCamp - Learn to code at home. Build projects. Earn certifications. Since 2014, more than 40,000 freeCodeCamp.org graduates have gotten jobs at tech companies including Google, Apple, Amazon, and Microsoft.
- Frontend Masters - Advance your skills with in-depth, modern JavaScript and front-end engineering courses.
- Frontend Practice - A collection of real websites for developers to recreate to improve and test their skills.
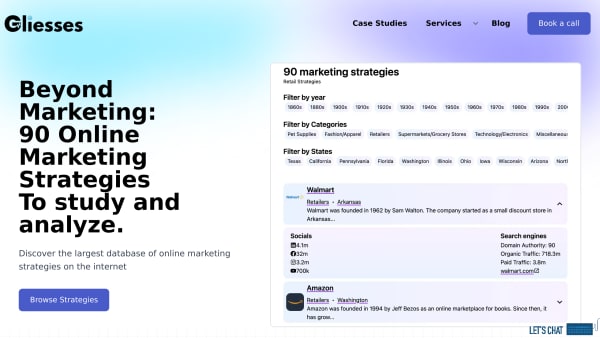
- Gliesess 90 marketing strategy breakdowns - Browse the most comprehensive list of online marketing strategies on the internet. Find the Social Media and Search Engine strategies of each company.
- Grid Garden - A game for learning CSS grid layout.
- Hack Design - An easy to follow design course for people who do amazing things. Receive a design lesson in your inbox each week, hand crafted by a design pro. Learn at your own pace, and apply it to your real life work – no fake projects here.
- Hackr.io - Google search shows you hundreds of Programming courses/tutorials, but Hackr.io tells you which is the best one. Find the best online courses & tutorials recommended by the Programming community. Pick the most upvoted tutorials as per your learning style: video-based, book, free, paid, for beginners, advanced, etc.
- IndiesReadIt - IndiesReadIt is a curated book directory for indiehackers, solopreneurs, and entrepreneurs. Discover books on skills, business management, and personal development.
- IntersectionObserver Examples - Practical, real world React examples of Intersection Observer
- JavaScript Info - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.
- JavaScript Tutorial - JavaScript Tutorial provides clear and practical tutorials, tips, and examples to help developers learn JavaScript and improve their coding skills.
- JavaScript30 - Build 30 things with vanilla JS in 30 days with 30 tutorials.
- Khan Academy - Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere.
- Learn CSS - An evergreen CSS course and reference to level up your web styling expertise.
- Learn Enough to Be Dangerous - Learn Enough to Be Dangerous is designed to unleash your technical genius by teaching you technical sophistication.
- Learn JavaScript - Learn JavaScript in an interactive environment. Read short lessons, take notes, and complete challenges directly in your browser.
- Learn UI Design - Learn UI Design is a full-length online course on user interface and web design: color, typography, layout, design process, and more. Includes downloadable resources, homework, and a student community.
- Learn UX Design - Learn UX Design is a full-length online video course on user experience design covering interaction design, user research, usability testing, and more. Includes downloadable resources, homework, and a student community.
- Learn X in Y minutes - Take a whirlwind tour of your next favorite language. Community-driven!
- Learnify - Learnify is an all-in-one web development learning platform designed for beginners to advanced learners. Explore easy-to-understand tutorials on HTML, CSS, JavaScript, and React—all in one place.
- LearnWeb3 - LearnWeb3 is the best place to turn you into a web3 developer for completely free.
- Level Up Tutorials - Learn modern web development with Level Up Tutorials. We teach you the latest web technologies, frameworks, and libraries.
- LinkedIn Learning - Learn business, creative, and technology skills to achieve your personal and professional goals. Join LinkedIn Learning today to get access to thousands of courses.
- Mastery Games - Learn frontend development through play, repetition, and sleep. Each game builds up your skills from the ground up using the educational process of scaffolding. You learn one new concept at a time, and leverage spaced repetition to solidify each concept.
- Nextradar - Navigate the Next.js Ecosystem with ease. Stay up to date with the latest Next.js tools and resources.
- Patterns.dev - Patterns.dev is a free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React.
- Pluralsight - Build your IT toolkit with the skills you need to excel in your job, including security best practices, server infrastructure and virtualization. Explore our IT courses now.
- Programiz - Learn to code in Python, C/C++, Java, and other popular programming languages with our easy to follow tutorials, examples, online compiler and references.
- ProjectLearn - A project-based learning approach in web development, mobile development, game development, machine learning and artificial intelligence. Learn code the right way!
- Python For Everybody - Set of free materials, lectures, book and assignments to help students learn how to program in Python 3 (2016)
- React Resources - Keep up with the growing React ecosystem! We cover the latest React learning resources, libraries and jobs.
- React Tutorial - Learn React in an interactive environment. Understand how React works not just how to build with React.
- Refactoring UI - Tired of relying on Bootstrap? Learn how to design awesome UIs by yourself using specific tactics explained from a developer
- Roadmap SH - Step by step guides and paths to learn different tools or technologies
- Scrimba - Scrimba is a fun and fast way of learning to code! Our interactive courses and tutorials will teach you React, Vue, Angular, JavaScript, HTML, CSS, and more.
- Shift Nudge - Shift Nudge is the systematic process to learn the visual skills of interface design, even if you don
- SoloLearn - Join Now to learn the basics or advance your existing skills.
- Startups Gallery - A gallery of outstanding early-stage companies, fresh jobs and funding news curated in one place.
- Summara - YouTube AI Summary and Transcript widget
- Techstarta - Empower your tech career with Techstarta! Gain hands-on project experience and mentorship to connect with industry experts.
- Test Automation University - Become a test automation superstar! 🌟.
- Testing JavaScript - This course will teach you the fundamentals of testing your JavaScript applications using ESlint, TypeScript, Jest, and Cypress.
- The Net Ninja - Black-belt your web skills. Learn JavaScript, CSS, Node.js, React, Vue.js, Firebase, HTML & more.
- Traversy Media - Traversy Media offers professional, project-based web development and programming courses that explain complex topics in an easy-to-understand manner. Learn HTML, CSS, JavaScript, PHP, Python and More.
- Treehouse - High-quality, affordable video courses for coding and design. Build a website, learn a new coding language, and more.
- TypeQuicker - Practice typing code in any language. Learn touch typing. Type paragraphs from books, trivia and mure more
- TypingBeast - Practice touch typing on various modes including zen mode, maintain streak and compete in leaderboards.
- Udemy - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more.
- UI Design for Developers - Learn just enough visual design to be dangerous as a developer.
- ui.dev - Comprehensive learning resources for mastering the JavaScript ecosystem.
- W3Schools - W3Schools is a training website for learning web technologies online. Content includes tutorials and references relating to HTML, CSS, JavaScript, JSON, PHP, Python, AngularJS, React.js, SQL, Bootstrap, Sass, Node.js, jQuery, XQuery, AJAX, XML, Raspberry Pi, C++, C# and Java.
Learn
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
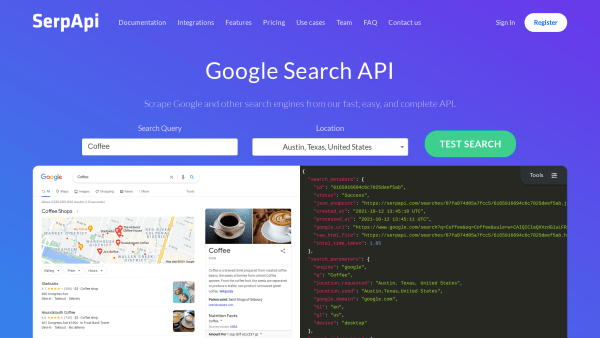
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
TypeQuicker
Typing/LearnPractice typing code in any language. Learn touch typing. Type paragraphs from books, trivia and mure more.
JavaScript Tutorial
LearnJavaScript Tutorial provides clear and practical tutorials, tips, and examples to help developers learn JavaScript and improve their coding skills.
Learnify
Learn/ProgrammingLearnify is an all-in-one web development learning platform designed for beginners to advanced learners. Explore easy-to-understand tutorials on HTML, CSS, JavaScript, and React—all in one place.
Summara
AI/Extension/LearnYouTube AI Summary and Transcript widget.
Fountn
Design/Learn/UIWorld’s largest collection of design resources, curated by designers.
Python For Everybody
Learn/Book/ProgrammingSet of free materials, lectures, book and assignments to help students learn how to program in Python 3 (2016).
Startups Gallery
Learn/Job/RemoteA gallery of outstanding early-stage companies, fresh jobs and funding news curated in one place.
Gliesess 90 marketing strategy breakdowns
SEO/Learn/MarketingBrowse the most comprehensive list of online marketing strategies on the internet. Find the Social Media and Search Engine strategies of each company.
Exam Samurai
Learn/AI/ProductivityAI Exam Generator.
Techstarta
Learn/AIEmpower your tech career with Techstarta! Gain hands-on project experience and mentorship to connect with industry experts.
Nextradar
Learn/ProgrammingNavigate the Next.js Ecosystem with ease. Stay up to date with the latest Next.js tools and resources.
TypingBeast
Learn/TypingPractice touch typing on various modes including zen mode, maintain streak and compete in leaderboards.
IndiesReadIt
Learn/BookIndiesReadIt is a curated book directory for indiehackers, solopreneurs, and entrepreneurs. Discover books on skills, business management, and personal development.
BigDevSoon
Learn/ProgrammingBuild real-world projects, daily challenges, and solve practice problems. Maximize your learning potential.
Divize
Code Challenge/Learn/ProgrammingLearn, Write, Master: HTML/CSS Through Real UI Challenges.
Traversy Media
Learn/ProgrammingTraversy Media offers professional, project-based web development and programming courses that explain complex topics in an easy-to-understand manner. Learn HTML, CSS, JavaScript, PHP, Python and More.
Level Up Tutorials
Learn/ProgrammingLearn modern web development with Level Up Tutorials. We teach you the latest web technologies, frameworks, and libraries.
Awesome Certificates
Learn/ProgrammingA curated list of IT, Computer Science and Business courses with free certificates to earn.
A11y Coffee
Accessibility/LearnThe introduction on web accessibility for every single web developer.