Top 28 Extension Resources For Developers - Dev Resources
- Angular DevTools - Angular DevTools extends Chrome DevTools adding Angular specific debugging and profiling capabilities. You can use Angular DevTools to understand the structure of your application and preview the state of the directive and the component instances. To get insights into the execution of the application, you can use the profiler tab, which shows you the individual change detection cycles, what triggered them, and how much time Angular spent in them.
- Brackets - Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it
- Check My Links - Check My Links is a link checker that crawls through your webpage and looks for broken links.
- Chrome Reader Mode - Transform page to simple reading mode
- Codiga - Codiga is a Coding Assistant that lets you create, share and import code snippets from your IDE.
- ColorZilla - Advanced Eyedropper, Color Picker, Gradient Generator and more.
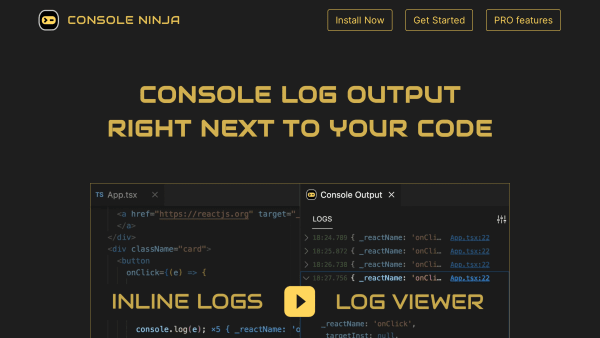
- Console Ninja - Console Ninja is a VS Code extension that allows you to see console.log output and runtime errors right next to your code.
- CSS Scan - Goodbye to
- CSSViewer - A simple CSS property viewer.
- Dracula theme - Dracula is a color scheme for code editors and terminal emulators such as Vim, Notepad++, iTerm, VSCode, Terminal.app, ZSH, and much more.
- Easy Folders - Create Folders, Search Chat History, Bookmark Chats, Create Custom Instructions Profiles + more!
- Eclipse - The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 375 open source projects, including runtimes, tools and frameworks.
- Hackertab.dev - Get all your developer news in one place with Hackertab! Customize your feed and stay up-to-date on the latest tools, events, and more. Perfect for frontend, backend, full-stack, mobile, and data science developers. Try Hackertab now and never miss a beat in your field.
- Octotree - GitHub on steroids.
- Over.fig - Compare Figma design to website in real time
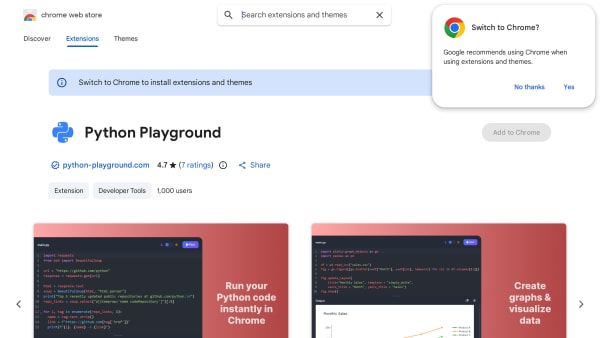
- Python Playground - Online Python environment with package manager and data visualization
- Quokka.js - Quokka.js runs your JavaScript and TypeScript code and displays results inline in VS Code, WebStorm, and Sublime Text.
- React DevTools - Adds React debugging tools to the Chrome Developer Tools. Created from revision f160547f47 on 12/4/2020.
- Summara - YouTube AI Summary and Transcript widget
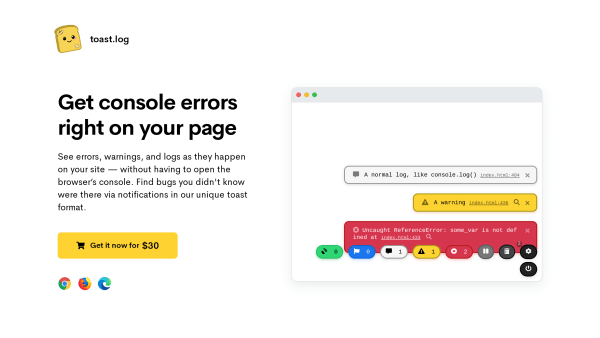
- toast.log - See errors, warnings, and logs as they happen on your site — without having to open the browser’s console. Find bugs you didn
- Url Opener - Open multiple urls with one click
- Vue.js devtools - Browser devtools extension for debugging Vue.js applications
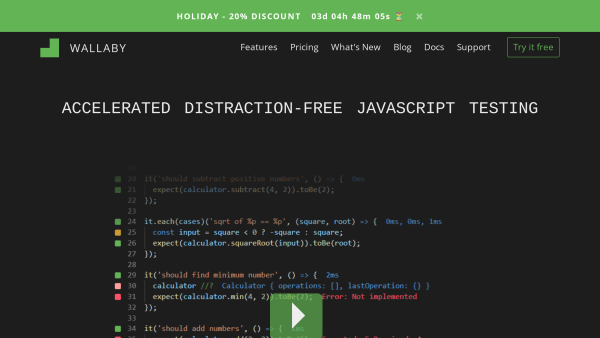
- Wallaby.js - Wallaby.js runs your JavaScript and TypeScript tests immediately as you type in VS Code, WebStorm and other editors, highlighting results next to your code.
- Wappalyzer - Find out the technology stack of any website. Create lists of websites and contacts by the technologies they use.
- Web Developer - Download the Web Developer extension for Chrome and Firefox.
- Web Developer Checklist - Analyses any web page for violations of best practices.
- WhatFont - The easiest way to identify fonts on web pages.
- WP Foundry - A desktop WordPress management application.
Extension
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
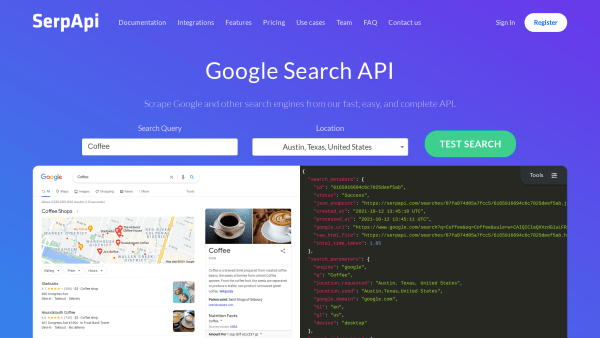
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
Python Playground
Programming/ExtensionOnline Python environment with package manager and data visualization.
Over.fig
Extension/UI/DesignCompare Figma design to website in real time.
Chrome Reader Mode
Extension/Productivity/BrowserTransform page to simple reading mode.
Url Opener
Extension/Productivity/BrowserOpen multiple urls with one click.
Summara
AI/Extension/LearnYouTube AI Summary and Transcript widget.
Easy Folders
AI/Productivity/ExtensionCreate Folders, Search Chat History, Bookmark Chats, Create Custom Instructions Profiles + more!
WP Foundry
ExtensionA desktop WordPress management application.
Wallaby.js
Editor/ExtensionWallaby.js runs your JavaScript and TypeScript tests immediately as you type in VS Code, WebStorm and other editors, highlighting results next to your code.
Console Ninja
Editor/ExtensionConsole Ninja is a VS Code extension that allows you to see console.log output and runtime errors right next to your code.
Hackertab.dev
Browser/Extension/ProductivityGet all your developer news in one place with Hackertab! Customize your feed and stay up-to-date on the latest tools, events, and more. Perfect for frontend, backend, full-stack, mobile, and data science developers. Try Hackertab now and never miss a beat in your field.
Codiga
Editor/ExtensionCodiga is a Coding Assistant that lets you create, share and import code snippets from your IDE.
WhatFont
Browser/ExtensionThe easiest way to identify fonts on web pages.
Web Developer Checklist
Browser/ExtensionAnalyses any web page for violations of best practices.
Web Developer
Browser/ExtensionDownload the Web Developer extension for Chrome and Firefox.
Wappalyzer
Browser/ExtensionFind out the technology stack of any website. Create lists of websites and contacts by the technologies they use.
Vue.js devtools
Browser/ExtensionBrowser devtools extension for debugging Vue.js applications.
toast.log
Browser/ExtensionSee errors, warnings, and logs as they happen on your site — without having to open the browser’s console. Find bugs you didn.
React DevTools
Browser/ExtensionAdds React debugging tools to the Chrome Developer Tools. Created from revision f160547f47 on 12/4/2020.
Quokka.js
Editor/ExtensionQuokka.js runs your JavaScript and TypeScript code and displays results inline in VS Code, WebStorm, and Sublime Text.