Top 36 Browser Resources For Developers - Dev Resources
- Angular DevTools - Angular DevTools extends Chrome DevTools adding Angular specific debugging and profiling capabilities. You can use Angular DevTools to understand the structure of your application and preview the state of the directive and the component instances. To get insights into the execution of the application, you can use the profiler tab, which shows you the individual change detection cycles, what triggered them, and how much time Angular spent in them.
- Blisk - Download Blisk - a browser for web developers. Blisk - is a developer oriented browser with devices, URL and scroll sync, auto-refresh, screenshots and screen recorder.
- Brave - The Brave browser is a fast, private and secure web browser for PC, Mac and mobile. Download now to enjoy a faster ad-free browsing experience that saves data and battery life by blocking tracking software.
- Browserling - Try for free now! Cross browser test your website immediately in all web browsers - Internet Explorer, Edge, Chrome, Safari, Firefox, and Opera.
- BrowserStack - Instant access to 2000+ browsers and real iOS and Android devices for cross browser testing. Ship apps and websites that work for everyone, every time. Get Free Trial.
- Check My Links - Check My Links is a link checker that crawls through your webpage and looks for broken links.
- Chrome - Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now.
- Chrome Canary - Get on the bleeding edge of the web with Chrome Canary designed for experienced developers and updated nightly.
- Chrome Dev - Google Chrome for developers was built for the open web. Test cutting-edge web platform APIs and developer tools that are updated weekly.
- Chrome Reader Mode - Transform page to simple reading mode
- CSS Scan - Goodbye to
- CSSViewer - A simple CSS property viewer.
- Edge - See what
- Edge Canary - Want to see what we were working on yesterday? Canary will be released automatically almost every night to keep you up to date on our progress.
- Edge Dev - Our dev builds are the best representation of our improvements in the past week. They have been tested by the Microsoft Edge team, and are generally more stable than Canary.
- Firefox - Faster page loading, less memory usage and packed with features, the new Firefox is here.
- Firefox Developer - Firefox Developer Edition is the blazing fast browser that offers cutting edge developer tools and latest features like CSS Grid support and framework debugging.
- Firefox Nightly - Get a sneak peek at our next generation web browser, and help us make it the best browser it can be
- GIT for Your Browser Tabs - Never lose your tabs again! - Its like GIT, but for browser tabs! Unlock the Power of Version Control for Your Browser Tabs!
- Hackertab.dev - Get all your developer news in one place with Hackertab! Customize your feed and stay up-to-date on the latest tools, events, and more. Perfect for frontend, backend, full-stack, mobile, and data science developers. Try Hackertab now and never miss a beat in your field.
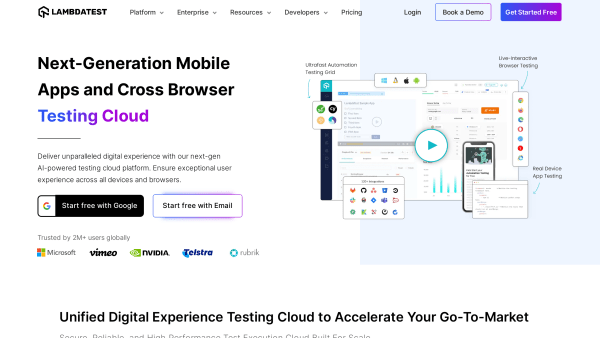
- LambdaTest - Perform manual or automated cross browser testing on 2000+ browsers online. Deploy and scale faster with the most powerful cross browser testing tool online.
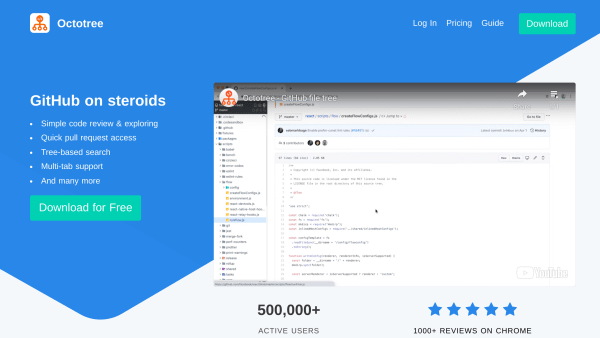
- Octotree - GitHub on steroids.
- Opera - Get a faster, better browser. Opera
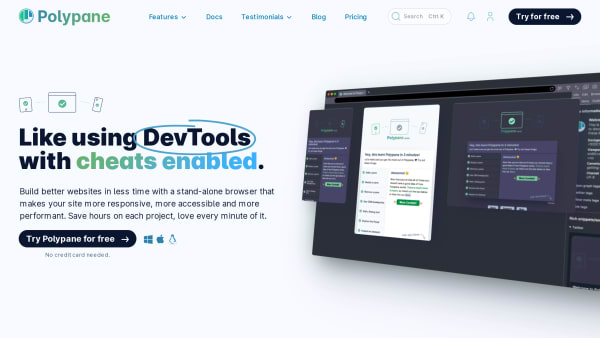
- Polypane - A browser for web developers and designers with all the tools you need to build responsive, accessible and fast sites five times faster.
- React DevTools - Adds React debugging tools to the Chrome Developer Tools. Created from revision f160547f47 on 12/4/2020.
- Responsively - A dev-tool that aids faster and precise responsive web development.
- Safari Technology Preview - Safari is the best way to see the sites on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies in macOS and iOS.
- Sizzy - Stop wasting time and speed up your development workflow.
- Test API - Use Test API for RESTful API testing. This Postman alternative tests REST APIs online with support for all HTTP methods, custom headers, and real-time response visualization.
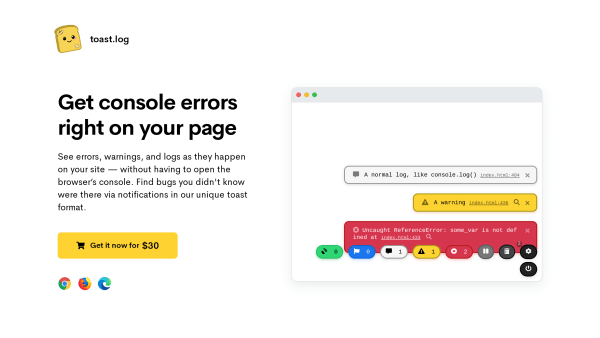
- toast.log - See errors, warnings, and logs as they happen on your site — without having to open the browser’s console. Find bugs you didn
- Url Opener - Open multiple urls with one click
- Vue.js devtools - Browser devtools extension for debugging Vue.js applications
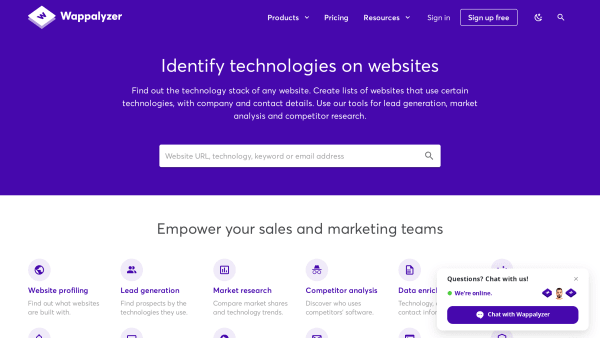
- Wappalyzer - Find out the technology stack of any website. Create lists of websites and contacts by the technologies they use.
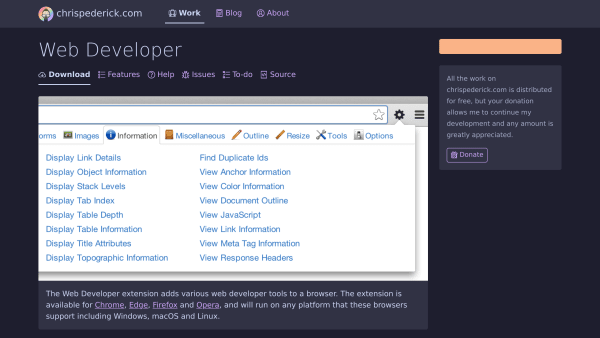
- Web Developer - Download the Web Developer extension for Chrome and Firefox.
- Web Developer Checklist - Analyses any web page for violations of best practices.
- WhatFont - The easiest way to identify fonts on web pages.
Browser
- Featured
ApyHub: The API Marketplace for Developers and Builders
DevelopmentBuild and ship faster with 150+ APIs to connect to your application.
- Featured
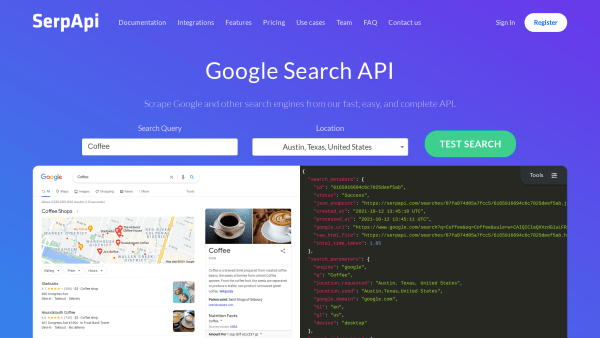
SerpApi
ScrapingSerpApi's Search API makes it easy and fast to scrape Google and other search engines.
Test API
Browser/ExtensionUse Test API for RESTful API testing. This Postman alternative tests REST APIs online with support for all HTTP methods, custom headers, and real-time response visualization.
Chrome Reader Mode
Extension/Productivity/BrowserTransform page to simple reading mode.
Url Opener
Extension/Productivity/BrowserOpen multiple urls with one click.
GIT for Your Browser Tabs - Never lose your tabs again!
Browser/Productivity/ToolingIts like GIT, but for browser tabs! Unlock the Power of Version Control for Your Browser Tabs!
Hackertab.dev
Browser/Extension/ProductivityGet all your developer news in one place with Hackertab! Customize your feed and stay up-to-date on the latest tools, events, and more. Perfect for frontend, backend, full-stack, mobile, and data science developers. Try Hackertab now and never miss a beat in your field.
WhatFont
Browser/ExtensionThe easiest way to identify fonts on web pages.
Web Developer Checklist
Browser/ExtensionAnalyses any web page for violations of best practices.
Web Developer
Browser/ExtensionDownload the Web Developer extension for Chrome and Firefox.
Wappalyzer
Browser/ExtensionFind out the technology stack of any website. Create lists of websites and contacts by the technologies they use.
Vue.js devtools
Browser/ExtensionBrowser devtools extension for debugging Vue.js applications.
toast.log
Browser/ExtensionSee errors, warnings, and logs as they happen on your site — without having to open the browser’s console. Find bugs you didn.
Sizzy
Browser/Programming/TestingStop wasting time and speed up your development workflow.
Safari Technology Preview
BrowserSafari is the best way to see the sites on iPhone, iPad, and Mac. Safari Technology Preview gives you an early look at upcoming web technologies in macOS and iOS.
Responsively
Browser/Programming/TestingA dev-tool that aids faster and precise responsive web development.
React DevTools
Browser/ExtensionAdds React debugging tools to the Chrome Developer Tools. Created from revision f160547f47 on 12/4/2020.
Polypane
Browser/TestingA browser for web developers and designers with all the tools you need to build responsive, accessible and fast sites five times faster.
Opera
BrowserGet a faster, better browser. Opera.
Octotree
Browser/ExtensionGitHub on steroids.
LambdaTest
Browser/TestingPerform manual or automated cross browser testing on 2000+ browsers online. Deploy and scale faster with the most powerful cross browser testing tool online.